Visual Studio Code بهترین ویرایشگر متن برنامه نویسی است. برای بسیاری، جایگزین Sublime Text به عنوان ویرایشگر انتخابی آنها است. این یک برنامه جاوا اسکریپت مبتنی بر الکترون اما سریع است و مانند بسیاری از برنامه های جاوا اسکریپت از مشکلات عملکردی رنج نمیبرد.
اگر تعجب کردید، بله، VS Code منبع باز است و در GitHub در دسترس است. در اینجا چندین نکته ضروری برای Visual Studio Code وجود دارد که اگر میخواهید بهره وری و گردش کار خود را به سطح بعدی ارتقا دهید، باید یاد بگیرید.
1. بر پالت فرمان در VS Code مسلط شوید
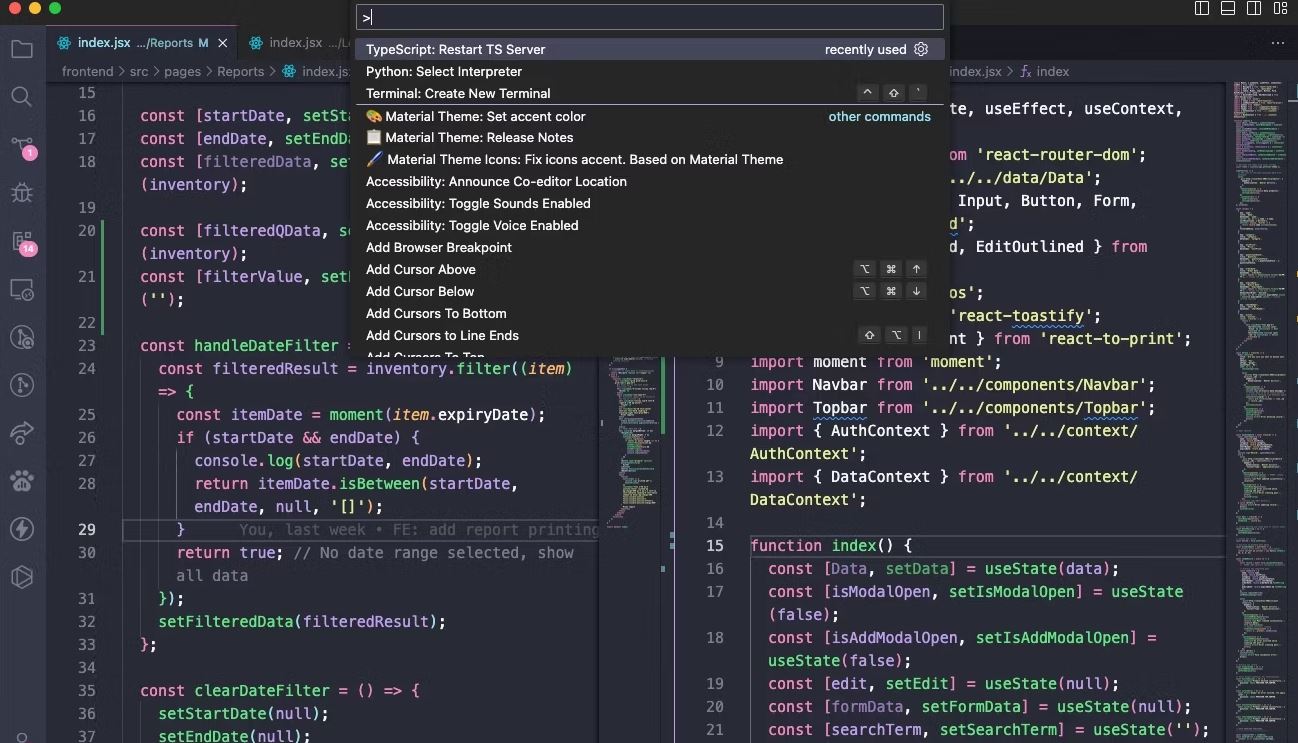
شبیه Sublime Text، VS Code چیزی به نام پالت فرمان دارد. این ویژگی به شما امکان میدهد به دستورات مختلف فقط با تایپ کردن آنها دسترسی داشته باشید نه اینکه مجبور باشید با استفاده از ماوس خود در منوها حرکت کنید.
میتوانید پالت فرمان را با میانبر صفحه کلید Ctrl + Shift + P (یا Cmd + Shift + P) نمایش دهید. فقط شروع کنید به تایپ کاری که میخواهید انجام دهید (به عنوان مثال، “Close”)، و گزینه ها در زمان واقعی بهروز میشوند. برخی از دستورات در دسته بندی ها قرار دارند (به عنوان مثال، “فایل”، “Git”، “Terminal”، و غیره) که مکان یابی آنها را آسان تر میکند.
2. یک پوشه پروژه کاری تنظیم کنید
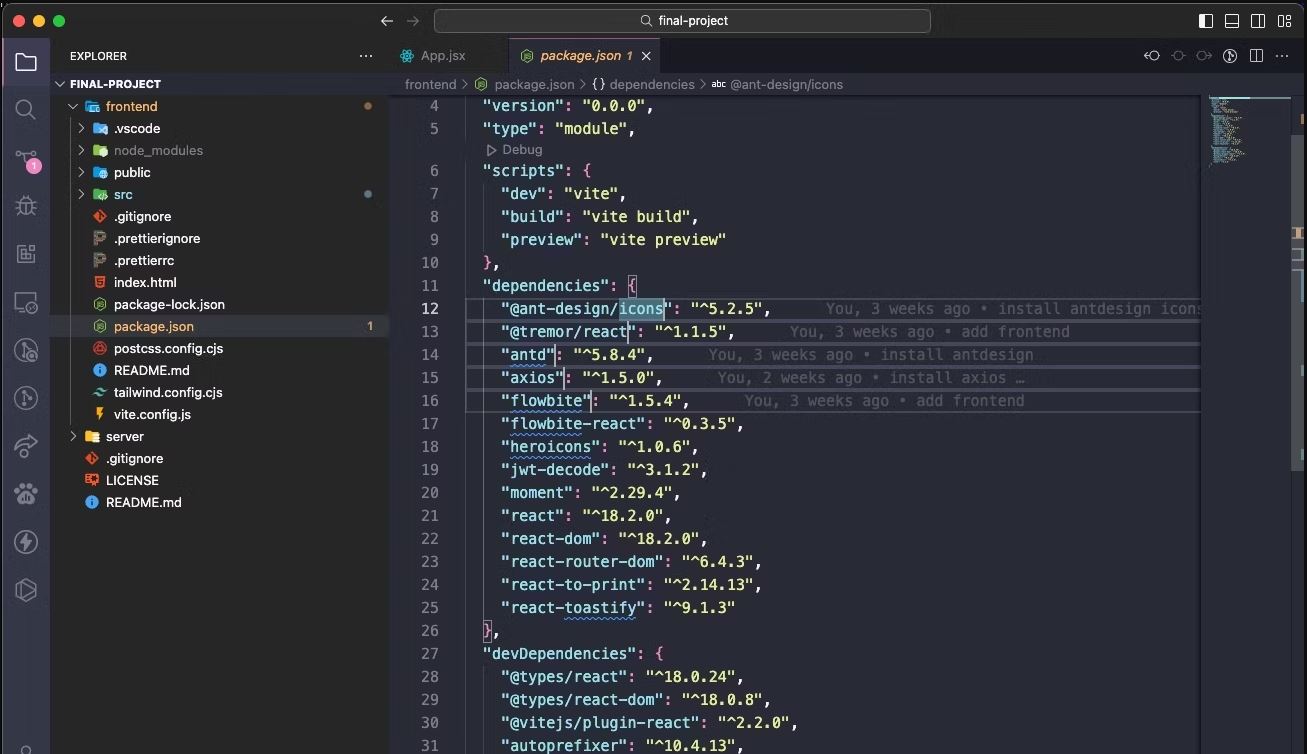
اگر روی کاوشگر در نوار کناری پیمایش کلیک کنید، میبینید که یک پنل فرعی جدید باز میشود. این زیرپانل از دو بخش تشکیل شده است (ممکن است مجبور شوید روی منوی سه نقطه کلیک کنید و Open Editors را انتخاب کنید تا یکی از گزینه ها باشد): ویرایشگرها را باز کنید (یعنی فایل ها و اسناد در حال حاضر باز هستند) و بدون پوشه باز شده است. مورد دوم چیزی است که ما به آن علاقمندیم.
روی Open Folder کلیک کنید (یا میتوانید به File > Open Folder در نوار منو بروید) و هر پوشه ای را در سیستم خود انتخاب کنید. با این کار آن پوشه به عنوان “پروژه فعلی کار” در VS Code بارگیری میشود، و به شما امکان میدهد به راحتی به همه فایل ها و زیر پوشه ها دسترسی داشته باشید، بنابراین نیازی نیست که به File Explorer به عقب و جلو بروید.
3. چند فایل را در یک زمان مشاهده کنید
اکثر ویرایشگرهای متن مدرن میتوانند بیش از یک فایل را همزمان پشتیبانی کنند و به شما امکان میدهند بین فایل های باز از طریق یک رابط مبتنی بر برگه جابجا شوید. ویرایشگرهای متن پیشرفته تر حتی ممکن است از ویرایش متن کنار هم پشتیبانی کنند، و VS Code نیز از این کار پشتیبانی میکند (البته فقط به صورت افقی).
اما ویرایش ساید بای ساید در صفحه نمایش های کوچکتر مانند لپتاپ ها یا مانیتورهای قدیمی دشوار است، و اینجاست که VS Code میدرخشد.
چیزی به نام پانل های پویا دارد که اگر یکی از پانل های باز خیلی باریک باشد، وقتی آن سند را فعال میکنید (یعنی مکان نما را در آن قرار دهید) به طور خودکار باز میشود. اگر همچنان از رزولوشن نزدیک به 720p استفاده میکنید، این ویژگی را دوست خواهید داشت.
4. چندین خط را همزمان ویرایش کنید
اگر زمانی نیاز به درج یا حذف چندین نمونه از متن در یک سند دارید، تنها کاری که باید انجام دهید این است که نشانگرهای متعدد ایجاد کنید. میتوانید این کار را با نگه داشتن Alt (یا Option در Mac) و کلیک کردن در هر نقطه از متن انجام دهید. هر کلیک یک مکان نما جدید ایجاد میکند.
این به ویژه برای مواردی مانند HTML مفید است، جایی که ممکن است بخواهید نمونه های زیادی از یک کلاس اضافه کنید یا قالب چندین لینک را تغییر دهید. یاد بگیرید و استفاده کنید.
5. به Definition بروید
هنگامی که در حال برنامه نویسی یا اسکریپت هستید، اغلب با متغیر یا روشی مواجه میشوید که نمیشناسید. پس چه کار میکنید؟ میتوانید چند دقیقه به جستجوی فایل مناسب بپردازید، یا میتوانید متغیر/روش را با مکان نما انتخاب کنید و دکمه F12 را بزنید تا فوراً به تعریف آن بروید. روش دیگر، تابع یا متغیر خود را انتخاب کنید و Ctrl یا Cmd را فشار دهید، سپس روی آن کلیک کنید تا به تعریف بروید.
یا میتوانید از میان بر صفحه کلید Alt + F12 (یا Cmd + F12) برای نگاه کردن به تعریف استفاده کنید، که بهجای باز کردن فایل منبع، تعریف را دقیقاً در خطی که مکان نمای شما قرار دارد به شما نشان میدهد.
برای رفتن در جهت مخالف، میتوانید یک متغیر/روش تعریف شده را انتخاب کنید و از میانبر Shift + F12 برای پیدا کردن همه مراجع به آن استفاده کنید. همچنین در خط نشانگر شما نشان داده میشود.
برای اینکه این ویژگی ها کار کنند، باید پوشه مناسب را به عنوان “Current working Project” باز کنید (نکته شماره 2 را ببینید).
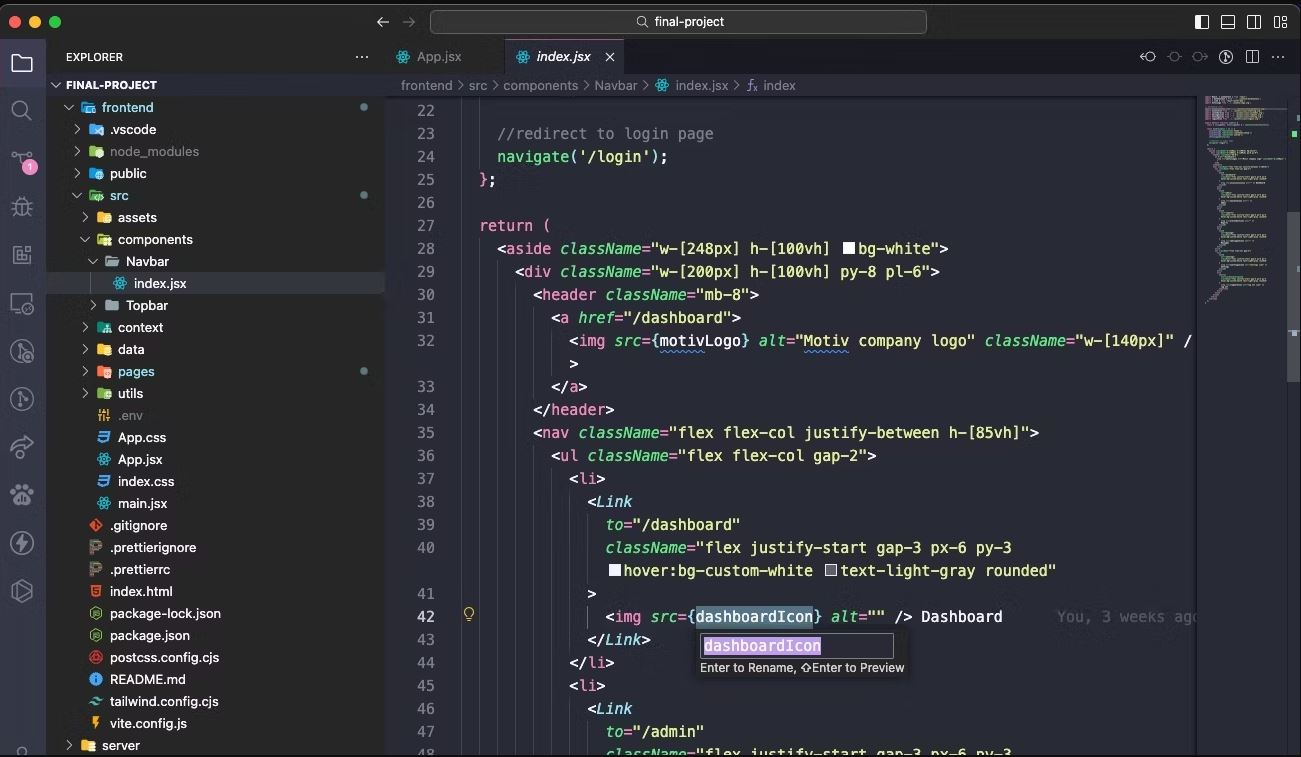
6. تغییر نام همه رخدادها
Refactoring یکی از جنبه های ضروری نوشتن و حفظ کد تمیز است، اما میتواند بسیار دردسرساز باشد، به ویژه زمانی که در حال بازسازی یک ماژول بزرگ یا یک قطعه بزرگ کد هستید. بنابراین به جای جستجوی ده ها فایل فقط برای تغییر نام یک متغیر یا روش، اجازه دهید VS Code این کار را برای شما انجام دهد.
اگر متغیر/روش را انتخاب کنید و F2 را فشار دهید، میتوانید نام را ویرایش کنید و هر نمونه از نام آن متغیر را در کل پروژه فعلی تغییر میدهد.
اگر میخواهید فقط در فایل فعلی تغییر کنید، از میانبر صفحه کلید Ctrl/Cmd + F2 استفاده کنید، و VS Code یک مکان نما در هر نمونه در سراسر فایل فعلی ایجاد میکند.
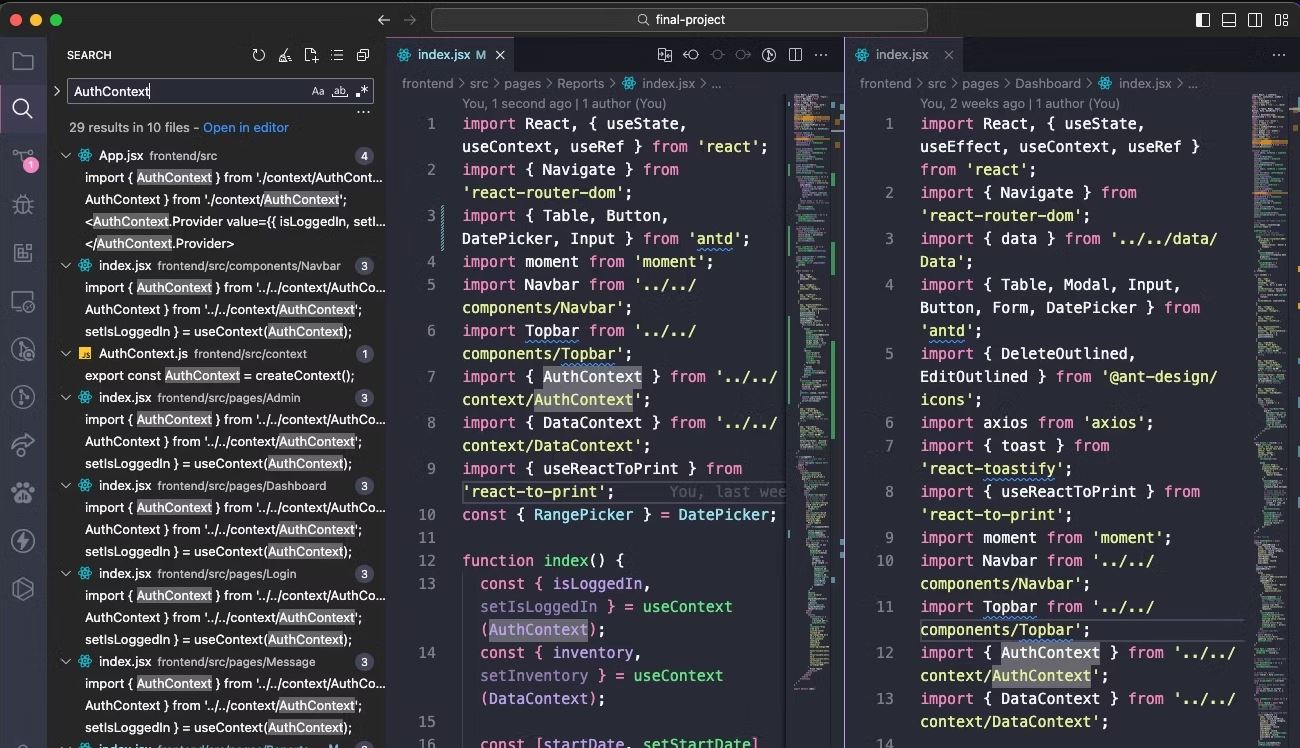
7. در بسیاری از فایل ها جستجو کنید
اگر با فایل هایی کار میکنید که کد منبع نیستند، ویژگی های نماد یاب بالا (در نکته شماره 5) قابل استفاده نخواهند بود. بنابراین وقتی نیاز به یافتن جمله یا کلمه ای دارید اما نمیدانید در کدام فایل است، چه کاری میتوانید انجام دهید؟ به عملکرد اصلی «Finding» برمیگردید.
Ctrl/Cmd + F به شما امکان میدهد در فایل فعلی جستجو کنید، در حالی که Ctrl + Shift + F (یا Shift + Cmd + F) به شما امکان میدهد در تمام فایل ها در کل پروژه فعلی، از جمله همه زیرپوشه ها به صورت بازگشتی جستجو کنید.
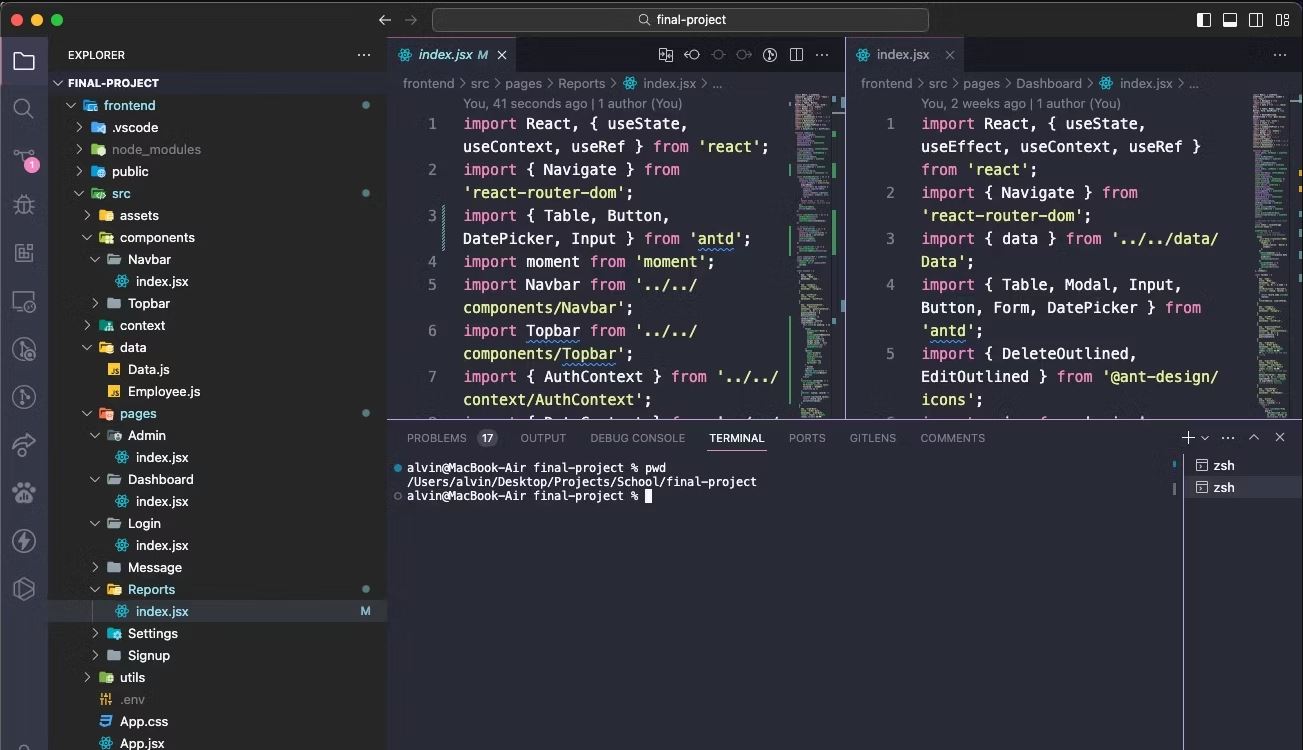
8. از Command Line در VS Code استفاده کنید
VS Code دارای یک ترمینال یکپارچه است. در ویندوز، این ترمینال به صورت Command Prompt نمایش داده میشود. در مک و لینوکس، به عنوان یک درخواست Bash نشان داده میشود. در هر صورت، ترمینال در دایرکتوری پروژه فعلی، در صورت وجود، یا در پوشه اصلی شما شروع میشود.
همچنین از قابلیت داشتن چندین ترمینال جداگانه پشتیبانی میکند. فقط روی دکمه پلاس (+) در بالا سمت راست کلیک کنید تا نمونه های ترمینال بیشتری ایجاد شود، یا روی سطل زباله کلیک کنید تا پایانه فعلی بسته شود. منوی کشویی جابجایی بین آنها را آسان میکند (و به اندازه یک رابط مبتنی بر برگه فضای صفحه را هدر نمیدهد).
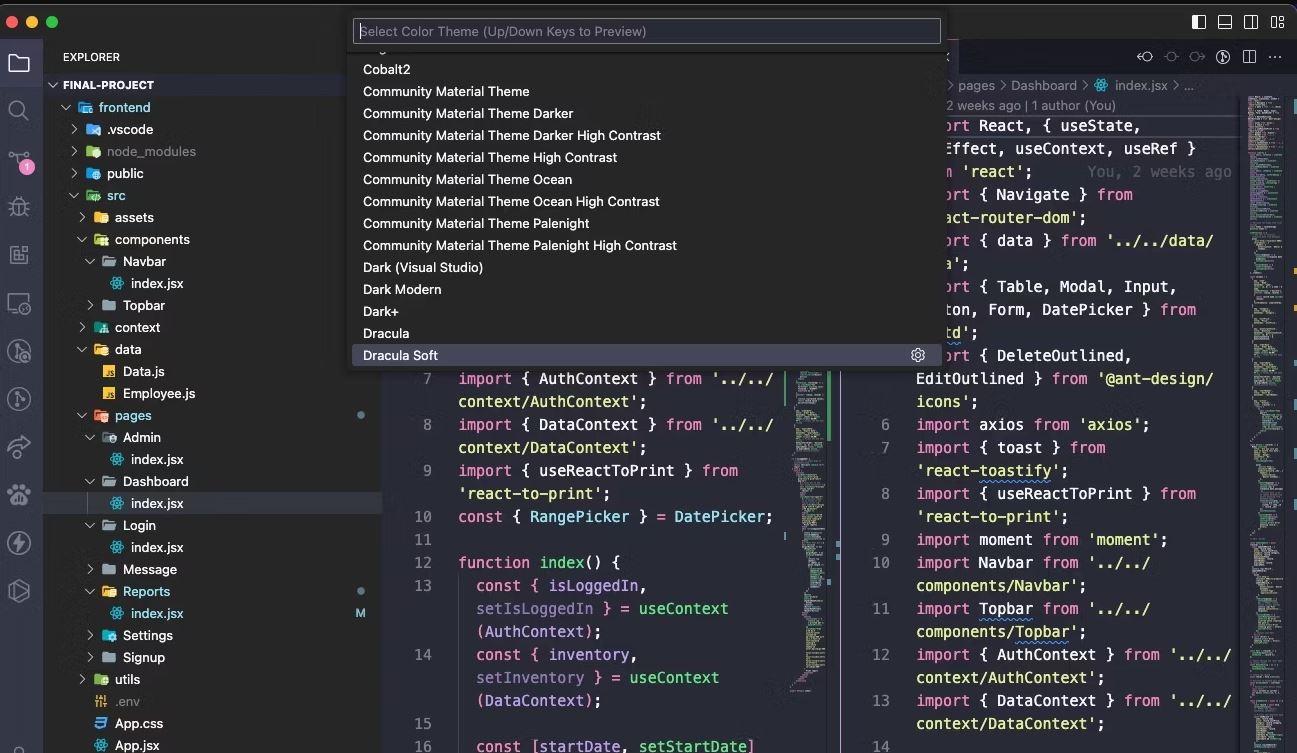
9. یک تم جدید در VS Code نصب کنید
همانطور که احتمالاً انتظار دارید، VS Code به شما امکان میدهد تا متن و کد منبع را برجسته سازی کنید. متأسفانه، اجازه نمیدهد که خود اینترفیس را موضوع بندی کند، اما برجسته سازی نحو بخش مهمی است. یک موضوع خوب میتواند بهره وری شما را بیش از آنچه فکر میکنید افزایش دهد.
میتوانید طرح های زمینه جدیدی را در VS Code Marketplace پیدا کنید (رایگان هستند)، یا میتوانید آنها را مستقیماً در VS Code جستجو کنید.
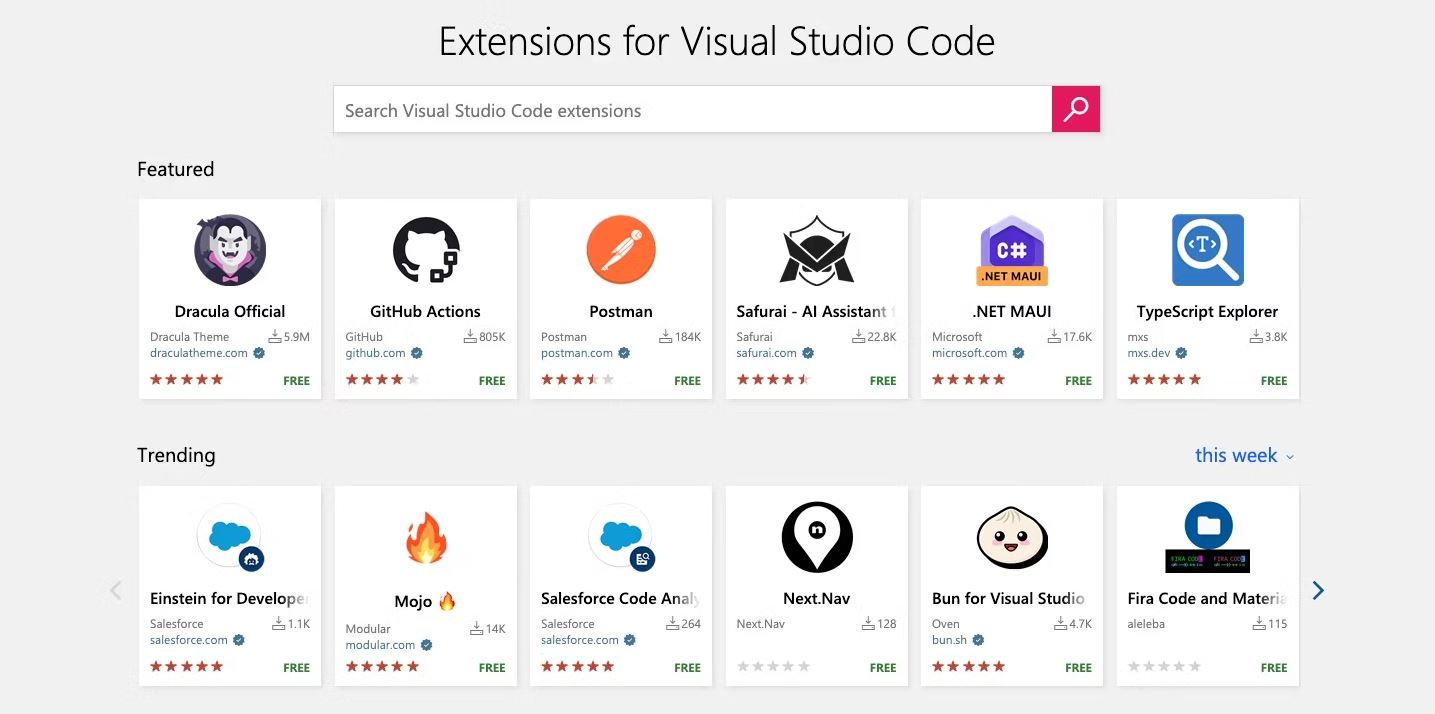
10. افزونه های شخص ثالث را در VS Code نصب کنید
آخرین ویژگی ضروری که باید برجسته شود، توسعه پذیری VS Code از طریق پسوندهای شخص ثالث است. همانند طرح های زمینه، میتوانید آنها را در بازار VS Code پیدا کنید (بله، اینها هم رایگان هستند)، یا میتوانید آنها را در VS Code جستجو کنید. با میانبر صفحه کلید Ctrl + Shift + X (یا Shift + Cmd + X) به پانل Extensions دسترسی پیدا کنید.
افزونه ها کلید به حداکثر رساندن بهره وری شما هستند. انواع ابزارها را در اینجا پیدا خواهید کرد، مانند linters، debuggers، snippets، بهبود کیفیت زندگی در VS Code، ابزارهای ساخت و حتی برخی از برنامه های افزودنی که از ChatGPT برای برنامه نویسی آسانتر در VS Code استفاده میکنند.
Visual Studio Code بهترین ویرایشگر متن است
همان قدر که به نظر میرسد بسیاری آن را دوست دارند، VS Code برای همه ایده آل نیست، هیچ چیز هرگز اینطور نیست—و ممکن است آن چیزی نباشد که شما به دنبال آن هستید. به یاد داشته باشید که VS Code یک ویرایشگر متن است، نه یک IDE کامل.
با این حال، باید آن را امتحان کنید و با ذهنی باز وارد شوید. ما فکر می کنیم که ویژگی های آن ممکن است شما را شگفت زده کند – به روشی خوب!