با استفاده از HTML و CSS، می توانید یک وب سایت کامل برای خودتان ایجاد کنید. در این مقاله، آموزش ساخت وبسایت ساده و در عین حال جذاب را از ابتدا و فقط با استفاده از HTML و CSS به شما آموزش خواهیم داد.
آموزش ساخت وبسایت
این آموزش به سه بخش تقسیم می شود: Home و Services و About. همچنین یک منوی پیمایش در بالا و یک فوتر در انتها اضافه می کنیم.
بنابراین، بدون هیچ مقدمه ای، در اینجا نحوه ایجاد یک وب سایت از اولین قدم و با استفاده از HTML و CSS آورده شده است.
ساخت Navigation و Hero Section
یک بخش <head> اضافه کنید تا به پروژه خود عنوان دهید. یک فایل style.css را لینک کنید و فونت روبیک را از فونتهای Google با استفاده از تگ <link> اضافه کنید.
تگ HTML Section: <head>
<head>
<meta charset=”UTF-8” />
<meta https-equiv=”X-UA-Compatible” content=”IE=edge” />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0” />
<link rel=”preconnect” href=httpss://fonts.googleapis.com />
<link rel=”preconnect” href=httpss://fonts.gstatic.com crossorigin />
<link rel=”stylesheet” href=”style.css” />
<link
Href=httpss://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap
Rel=”stylesheet”
/>
<title>Pawfect</title>
</head>
یک بخش <body> اضافه کنید و اولین fold وب سایت خود را ایجاد کنید. یک header class برای لوگو و منوی پیمایش اضافه کنید. سپس، یک section-hero class برای عنوان اصلی با توضیح مختصری از خدمات سایت اضافه کنید.
HTML Section: <body> <div class=”first-fold”>
<header class=”header”>
<a href=”#”>
<p class=”logo”>Pawfect🐾</p>
</a>
<nav class=”main-nav”>
<ul class=”main-nav-list” role=”navigation”>
<li><a class=”main-nav-link” href=”#services”>Our services</a></li>
<li><a class=”main-nav-link” href=”#about”>About Us</a></li>
<li>
<a class=”main-nav-link nav-cta”>Get a Quote</a>
</li>
</ul>
</nav>
</header>
<section class=”section-hero”>
<div class=”hero”>
<div class=”hero-text-box”>
<h1 class=”heading-primary”>
Pet Home Grooming Service in North Carolina
</h1>
<p class=”hero-description”>
Running out of time? Say no more. Veniome Pawfect ea fugiat itaque, aut unde ratione veniam ipsum temporibus cumque sunt nemo assumenda facere?
</p>
</div>
</div>
</section>
</div>
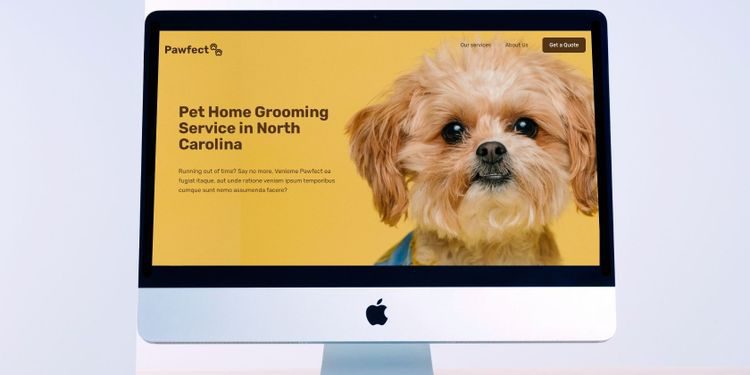
خروجی:

اکنون زمان استایل دادن به منویnavigation menu و hero section است.
شکل کلی CSS
استایل کلی CSS را در بالای فایل style.css خود اضافه کنید. Hero section دارای یک تصویر پس زمینه است. میتوانید به complete code از جمله تصاویر در GitHub دسترسی داشته باشید یا از تصویر خود استفاده کنید.
- {
Margin: 0;
Padding: 0;
Box-sizing: border-box;
}
Html {
/* 10px / 16px = 0.625 =62.5*/
Font-size: 62.5%;
Overflow-x: hidden;
Scroll-behavior: smooth;
}
Body {
Font-family: ‘Rubik’, sans-serif;
Line-height: 1.5;
Font-size: 1.5rem;
Font-weight: 400;
Overflow-x: hidden;
Color: #523414;
Background-color: #e9be5a;
}
.heading-primary,
.heading-secondary,
.heading-tertiary {
Font-weight: 700;
Color: #523414;
Letter-spacing: -0.5px;
}
.heading-primary {
Font-size: 5.2rem;
Line-height: 1.05;
Margin-bottom: 3.2rem;
}
.heading-secondary {
Font-size: 4.4rem;
Line-height: 1.2;
Margin-bottom: 5.6rem;
Text-align: center;
}
.heading-tertiary {
Font-size: 3rem;
Line-height: 1.2;
Margin: 1.2rem;
}
A {
Text-decoration: none;
}
.first-fold {
Background-image: url(img/Pawfect-bg.png);
Min-height: 80rem;
}
استایل دهی به Navigation Bar
از CSS flexbox برای تنظیم لوگو و منوهای پیمایش در یک ردیف استفاده کنید. رنگ پسزمینه را روی شفاف تنظیم کنید و border-radius ۹ پیکسلی را به دکمه Call-To-Action (CTA) بدهید.
Navigation Bar CSS/* ****************** */
/* Logo */
/* ****************** */
.header {
Display: flex;
Justify-content: space-between;
Align-items: center;
Background-color: transparent;
Height: 9.6rem;
Padding: 0 4.8rem;
}
.logo {
Height: 2.2rem;
Font-size: 3.6rem;
Text-decoration: none;
Text-align: center;
Font-weight: bold;
Color: #462d12;
}
/* ****************** */
/* Navigation */
/* ****************** */
.main-nav-list {
List-style: none;
Display: flex;
Align-items: center;
Gap: 4.8rem;
}
.main-nav-link {
Display: inline-block;
Text-decoration: none;
Color: #462d12;
Font-weight: 400;
Font-size: 1.8rem;
}
.main-nav-link.nav-cta {
Padding: 1.2rem 2.4rem;
Border-radius: 9px;
Color: #fff;
Background-color: #523414;
}
خروجی:

Styling the Hero Section
Max-width را روی hero class که عنوان و توضیحات اصلی را در خود جای داده است، تنظیم کنید. در غیر این صورت، به جای قرار گرفتن در سمت چپ، تا انتها گسترش می یابد. اندازه قلم و padding را با توجه به نیاز خود تنظیم کنید.
Hero Section CSS/* ****************** */
/* Hero section */
/* ****************** */
.section-hero {
Padding: 15rem 0 9.6rem;
}
.hero {
Max-width: 75rem;
Padding: 0 9.6rem;
Align-items: left;
}
.hero-description {
Font-size: 2rem;
Line-height: 1.6;
Margin: 4.8rem 0;
}
خروجی:

ساخت Services Section
این سایت چهار نوع از خدمات را ارائه می دهد: full grooming, self serve dog wash, wash & blow dry, و body and paw massage.
Services Section HTML
یک class=”grid services” ایجاد کنید و هر چهار سرویس را با استفاده از <div> اضافه کنید. تصویر، نام سرویس و توضیحات مختصری به آن اضافه کنید.
<section class=”our-services” id=”services”>
<div class=”container”>
<h2 class=”heading-secondary”>Our Services</h2>
<div class=”grid services”>
<div class=”first-service”>
<img src=”img/Full Grooming.jpg” />
<h3 class=”heading-tertiary”>Full Grooming</h3>
<p>Lorem ipsum consectetur adipisicing elit.</p>
</div>
<div class=”second-service”>
<img src=”img/Self Serve Dog Wash.jpg” />
<h3 class=”heading-tertiary”>Self Serve Dog Wash</h3>
<p>Odit aliquam dolor ex doloremque sed itaque.</p>
</div>
<div class=”thrid-service”>
<img src=”img/Wash & Blow Dry.jpg” />
<h3 class=”heading-tertiary”>Wash & Blow Dry</h3>
<p>Voluptatem suscipit ut omnis quas saepe.</p>
</div>
<div class=”fourth-service”>
<img src=”img/Body and Paw Massage.jpg” />
<h3 class=”heading-tertiary”>Body and Paw Massage</h3>
<p>Sapiente quos qui hic porro voluptatibus impedit.</p>
</div>
</div>
</div>
</section>
Services Section CSS
یک شبکه با دو ستون مساوی ایجاد کنید و gap را روی 4rem تنظیم کنید. آنها را در مرکز تنظیم کنید و عرض تصویر را روی ۸۰٪ اندازه اصلی تنظیم کنید.
/* ****************** */
/* Our Services */
/* ****************** */
.our-services {
Padding: 9.6rem 0;
}
.container {
Max-width: 120rem;
Margin: 0 auto;
Padding: 1.5rem 3.2rem;
}
.grid {
Display: grid;
Grid-template-columns: 1fr 1fr;
Gap: 4rem;
Align-items: center;
Justify-content: center;
Text-align: center;
}
.services img {
Width: 80%;
Border-radius: 9px;
}
خروجی:

ساخت About Section
About Section دارای یک تصویر و یک کادر متنی با اطلاعات مختصری درباره تیم خواهد بود.
Create a <div> and place the image and the text inside it.
<section class=”about” id=”about”>
<div class=”container”>
<div class=”grid grid-about about”>
<img src=”img/About.jpg” />
<div class=”text”>
<h2 class=”heading-secondary”>About Us</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas
Officiis, perferendis iure possimus dolor aspernatur incidunt rem
Ipsa, consectetur temporibus dolor ea? Tenetur nobis laboriosam
Dolor perspiciatis aspernatur incidunt rem placeat quis assumenda
Dicta!
</p>
</div>
</div>
</div>
</section>
About Section CSS
تصویر و text-box را با استفاده از CSS Grid ایجاد کرده و برای جذابتر کردن آن، سایهای اضافه کنید. برای تنظیم کادر نوشتاری بالای تصویر از یک negative margin استفاده کنید.
/* ****************** */
/* About Us */
/* ****************** */
.grid-about {
Grid-template-columns: 1.2fr 0.8fr;
Gap: 0;
}
.about {
Padding: 2rem 0 7rem 0;
}
.about img {
Width: 98%;
Justify-self: end;
Border-radius: 9px;
}
.about p {
Font-size: 2.2rem;
}
.text {
Max-width: 45rem;
Background-color: #e7ac21;
Padding: 10rem 5rem;
Margin-left: -5rem;
Border-radius: 9px;
}
.text h2 {
Margin-bottom: 4.5rem;
Text-align: center;
}
خروجی:

Signing Off With a Footer
پاورقی یک وب سایت تأثیر بسیار زیادی بر ذهن بازدیدکنندگان می گذارد، بنابراین از نظم و چشم نوازی آن اطمینان حاصل کنید.
Footer HTML
بهتر است در ابتدا از بازدیدکنندگان تشکر کنید. © یک موجودیت HTML برای نماد © است.
<footer>
<h1 class=”heading-primary”>Thank You For Visiting Pawfect🐾!</h1>
<p>© Copyright 2022 Pawfect🐾</p>
</footer>
Footer CSS
با انتخاب یک رنگ پسزمینه متفاوت و تنظیم padding مناسب، به فوتر استایل دهید.
/* ****************** */
/* Footer */
/* ****************** */
Footer {
Text-align: center;
Background-color: #e7ac21;
Padding: 2.5rem;
}
خروجی:

تبریک می گویم، اکنون شما یک وب سایت کامل را با استفاده از HTML و CSS ایجاد کرده اید. وقت آن است که وب سایت خود را منتشر کنید و از بازدیدکنندگان بازخورد دریافت کنید. امیدواریم از این فرآیند ساخت سایت لذت برده باشید.