هر چه کسب و کار شما بفروشد، شانس خوبی وجود دارد که بتوانید از فروش آن از طریق وب سایت خود سود ببرید. شاید شما در حال حاضر یک فروشگاه آنلاین دارید، یا شاید به دنبال ایجاد آن هستید. بهترین شیوه طراحی سایت فروشگاهی را در ادامه یاد بگیرید.
اما یک فروشگاه آنلاین اگر کسی از آن خرید نکند خیلی خوب نیست. اگر میخواهید افراد را به سمت خود بکشانید و آنها را به خرید ادامه دهید، باید یک تجربه کاربری با کیفیت بالا ارائه دهید. صفحات تک تک محصولات شما باید مانند صفحه اصلی شما تمیز و خوب طراحی شده باشند.
با این حال، چگونه این کار را انجام می دهید؟ صفحات محصول دارای محتوای بسیار متفاوتی نسبت به صفحه اصلی شما هستند و این بدان معناست که شما باید از تکنیک های مختلف طراحی وب استفاده کنید. بنابراین، آن تکنیک ها چیست؟ در اینجا، ما به 9 مورد از بهترین روشهای طراحی وبسایت تجارت الکترونیکی میپردازیم تا بتوانید در فروشگاه آنلاین خود اعمال کنید، همراه با نمونههایی از سایتهای تجارت الکترونیک که در اجرای آن شیوهها کار بسیار خوبی انجام دادند.
1.بهترین شیوه طراحی سایت فروشگاهی: امکان سفارشی سازی
برخی از خریدهای آنلاین محصول در سنگ تمام می شود. اگر به دنبال خرید مجموعه ای از ظروف نقره هستید، نوع انتخابی شما ممکن است فقط به یک شکل باشد. آنچه در تصویر می بینید همان چیزی است که به دست می آورید.
با این حال، محصولات دیگر قابل تنظیم تر هستند. به عنوان مثال، یک هارد دیسک ممکن است در اندازههای فضای ذخیرهسازی مختلف موجود باشد یا مجموعهای از قلمها ممکن است با گزینههای رنگی متفاوت عرضه شوند.
اگر هر یک از محصولات شما به این روش کار می کند، آن را در صفحات محصول خود به وضوح بیان کنید. به کاربران اجازه دهید قبل از کلیک کردن روی “افزودن به سبد خرید” مشخصات مورد نظر خود را انتخاب کنند.
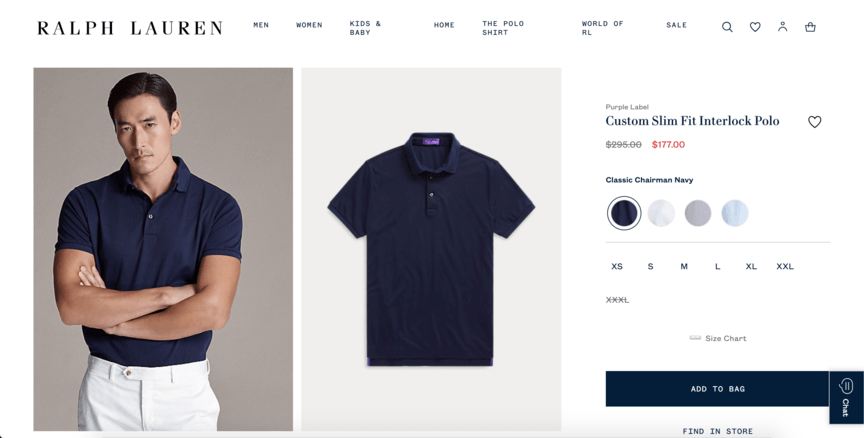
یکی از وب سایت هایی که با این کار عالی عمل می کند، رالف لورن است.

در فروشگاه آنها، هنگام انتخاب پیراهن، می توانید اندازه و رنگ دلخواه خود را انتخاب کنید. این ویژگی در جایی پنهان نیست – به وضوح زیر نام و قیمت نمایش داده می شود.
2. عناصر تعاملی را بگنجانید
یکی از بهترین ابزارهایی که برای درگیر نگه داشتن افراد در اختیار دارید، عناصر تعاملی وب سایت است. وقتی کاربران با محتوایی مواجه میشوند که میتوانند با آن دستکاری کنند و با آن تعامل داشته باشند، به طور قابلتوجهی نسبت به متن و تصاویر ثابت علاقهشان را حفظ میکند.
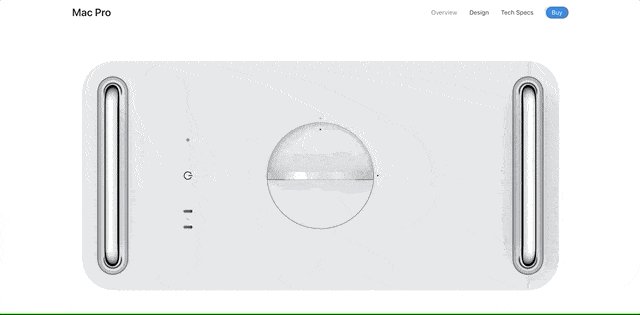
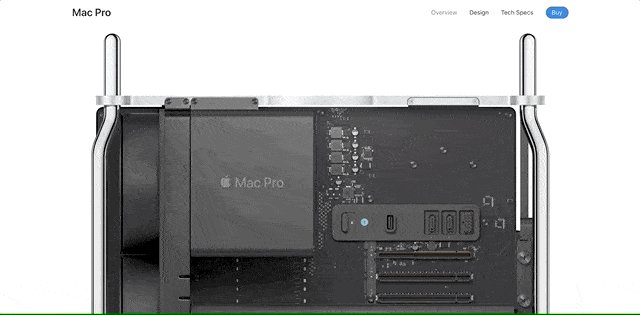
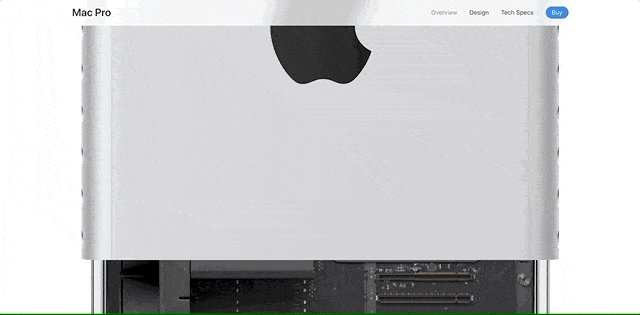
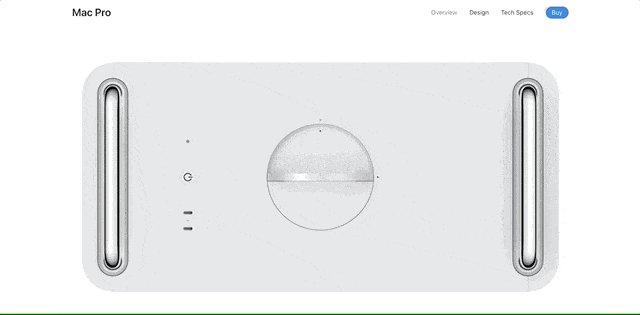
عناصر تعاملی می توانند اشکال مختلفی داشته باشند. با این حال، یک مثال عالی، وب سایت اپل است.

در صفحه خود برای Mac Pro، آنها تصویر بزرگی از رایانه را در بدنه آن نشان می دهند. همانطور که صفحه را به پایین اسکرول می کنید، بدنه بیرون می رود و اجزای داخلی را آشکار می کند. این ویژگی نه تنها جذاب است، بلکه آموزنده است و به شما این امکان را میدهد تا چیزهایی را که میخرید ببینید.
3. کاربران را با ویدئو درگیر نگه دارید
یکی دیگر از راه های موثر برای درگیر نگه داشتن کاربران استفاده از ویدئو است. سخت است که با جلوه های بصری جذاب و متحرکی که ویدیوها مجسم می شوند، خودداری کنید.
مانند نکته قبل، شما گزینه های مختلفی برای انجام این کار دارید، تا حد زیادی بسته به چیزی که می فروشید. می توانید از ویدیوها برای تبلیغ محصولات خود یا نشان دادن نحوه عملکرد آنها استفاده کنید. در صفحات محصول، احتمالاً بهتر است آنها را آموزنده نگه دارید.
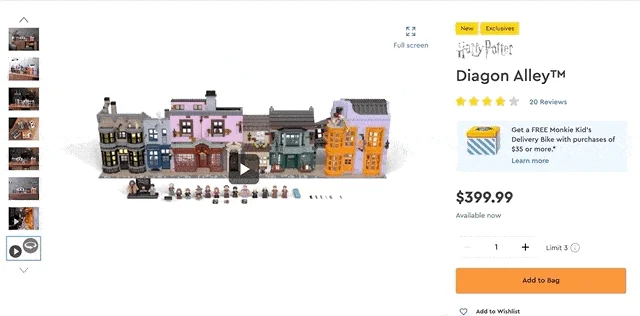
وب سایت لگو این کار را به خوبی انجام می دهد.

در بسیاری از صفحات محصول خود، آنها ویدیویی را درج می کنند که محصول را در حال چرخش کامل 360 درجه نشان می دهد. در حالی که این ویدیوها بسیار کوتاه و ساده هستند، برای مشتریان نیز بسیار مفید هستند زیرا به آنها اجازه میدهند محصول را از همه جهات ببینند.
4. گزینه های مختلف خرید را نشان دهید
همه صفحات محصول به یک گزینه محدود نمی شوند. قبلاً در مورد اینکه چگونه میتوانید یک محصول خاص را در اندازهها یا رنگهای مختلف ارائه دهید صحبت کردهایم، اما راه دیگری وجود دارد که محصولات میتوانند در طعمهای مختلف عرضه شوند.
برخی از کسبوکارها ممکن است یک محصول را با قیمتهای متفاوتی بر اساس نو یا مستعمل یا فرمت آن عرضه کنند. این وضعیت چندان موردی برای سفارشیسازی نیست، بلکه بیشتر بر کیفیت تمرکز دارد، دقیقاً مانند یک نمایندگی خودرو که ممکن است نسخه جدید و کارکرده یک خودرو را ارائه دهد.
با این حال، وقتی صحبت از طراحی وب می شود، مطمئن شوید که گزینه های مختلف را برای کاربران روشن کرده اید.
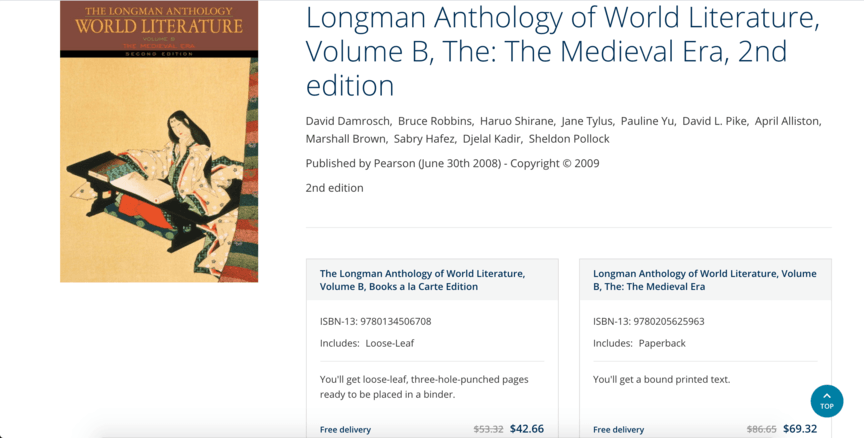
وب سایت پیرسون نمونه خوبی از این موضوع را در عمل ارائه می دهد.

در بسیاری از صفحات محصول کتابهای درسی خود، کتابها را در دو قالب ارائه میکنند: یک کتاب صحافی سنتی، و یک دسته از صفحات گشاد برای قرار دادن در صحافی. دومی از نظر کیفیت پایین تر است، اما همچنین به طور قابل توجهی ارزان تر است. هر دو گزینه به وضوح در صفحه نمایش داده می شوند.
5.بهترین شیوه طراحی سایت فروشگاهی: از اصول طراحی استفاده کنید
در میان گنجاندن تمام ویژگیهای کاربردی لازم، بسیاری از کسبوکارها اهمیت سادهسازی وبسایت خود را نادیده میگیرند. حداقل 38 درصد از کاربران در صورتی که وبسایتی غیرجذاب به نظر برسد، دیگر با آن ارتباط برقرار نمیکنند، بنابراین باید مطمئن شوید که این اتفاق در سایت شما نمیافتد.
یک راه خوب برای اطمینان از اینکه طراحی وب سایت تجارت الکترونیک شما به تمام اهداف بصری مناسب رسیده است، پیروی از چهار اصل طراحی است:
هم ترازی: ردیف کردن محتوا به گونه ای که خوشایند و منطقی به نظر برسد.
کنتراست: استفاده از عناصر طراحی، به ویژه طرح های رنگی، که خیلی شبیه هم نیستند و با یکدیگر تضاد ندارند.
تکرار: با تکرار عناصر خاص، احساسی ثابت در سراسر فضا حفظ کنید.
مجاورت: پیوند دادن عناصر مرتبط یا مشابه با قرار دادن آنها در نزدیکی یکدیگر.
وقتی صحبت از این اصول میشود، یکی از بهترین نمونههای طراحی وبسایت تجارت الکترونیک رویال دولتون است.

صفحات محصول آنها، مانند تصویر بالا، دارای یک طرح رنگ سبز آبی عالی است که به خوبی با رنگ سفید تصاویر محصول تضاد دارد. تراز نیز کاملاً در سمت راست تراز شده است. بهعلاوه، بسیار تمیز به نظر میرسد – زیاد اتفاق نمیافتد، و صفحه به خوبی از فضای سفید استفاده میکند.
6. نتایج جستجو را ساده نگه دارید
یکی از سادهترین راهها برای افراد برای یافتن محصولات در وبسایت شما، جستجوی فروشگاه شما است، بنابراین باید حتماً یک نوار جستجو قرار دهید که به آنها این امکان را میدهد. اما فقط داشتن یک ویژگی جستجو کافی نیست – شما همچنین باید آن را بهینه کنید.
به طور خاص، شما باید هر کاری که می توانید انجام دهید تا آن را ساده نگه دارید. برخی از وبسایتهای تجارت الکترونیک دارای صفحات نتایج جستجو هستند که اتفاقات متعددی در آن واحد رخ میدهد و ممکن است بسیار زیاد باشد. با پاک کردن نتایج جستجو، کار را برای کاربران خود آسان کنید.
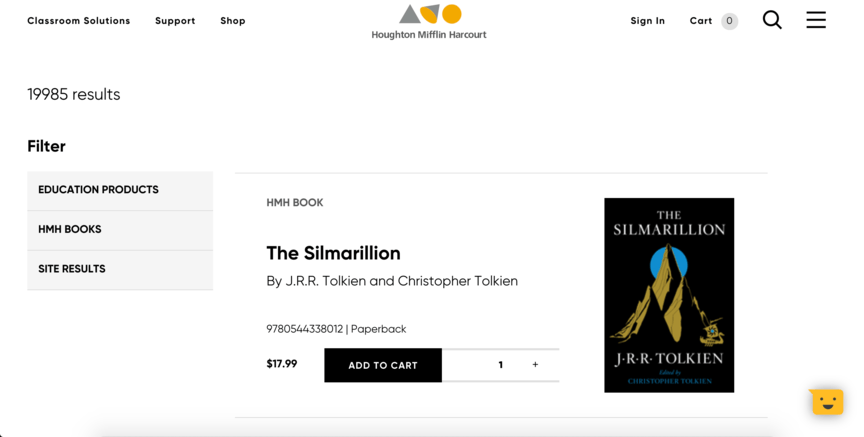
برای مثال، به این صفحه نتایج جستجو برای Houghton Mifflin Harcourt نگاه کنید.

اطلاعاتی که نشان می دهد آنچه را که باید بدانید به شما می گوید، اما فراتر از آن، بسیار مینیمالیستی است. نوار کناری مملو از متن غیر ضروری نیست، اما دارای سه گزینه برای فیلتر کردن نتایج است.
اکثریت قریب به اتفاق صفحه به فضای سفید اختصاص داده شده است و در نتیجه بسیار تمیز به نظر می رسد. این اثری است که شما برای وب سایت خود می خواهید.
7. به طور مداوم موجودی خود را به روز کنید
یکی از بدترین کارهایی که می توانید برای کسب و کار خود انجام دهید این است که از اعداد موجودی خود غافل شوید.
اگر کالایی تمام شود، اما شما نتوانید وب سایت خود را برای منعکس کردن آن به روز کنید، ممکن است در نهایت با افرادی مواجه شوید که محصولی را خریداری می کنند که شما در دسترس ندارید.
برای جلوگیری از این اشتباه، مطمئن شوید که موجودی خود را همیشه به روز نگه دارید. ساده ترین راه برای انجام این کار این است که هر زمان که اقدام به فروش کردید، آن را به طور خودکار به روز کنید.
هنگامی که کالایی در انبار موجود نیست، می توانید از موتورولا پیروی کنید.

در صفحه محصول Moto G Power در حال حاضر آمده است: “این محصول در حال حاضر در دسترس نیست.” برای هدایت این نقطه به خانه، صفحه همچنین کادرهای “Color”، “Carrier” و “Storage” را خط می کشد.
8. ناوبری آسان را فراهم کنید
همه نمی توانند با استفاده از نوار جستجو در فروشگاه وب سایت شما حرکت کنند. گاهی اوقات، مشتریانی خواهید داشت که دقیقاً مطمئن نیستند که چه میخواهند و مانند یک فروشگاه فیزیکی، فروشگاه آنلاین شما را مرور میکنند.
برای پذیرش این کاربران، اطمینان حاصل کنید که فروشگاه خود را برای پیمایش آسان کرده اید. شخصی که در صفحه اصلی فروشگاه شما شروع به کار می کند باید بتواند به سرعت و یکپارچه راه خود را به صفحه محصول مورد نظر خود بیابد.
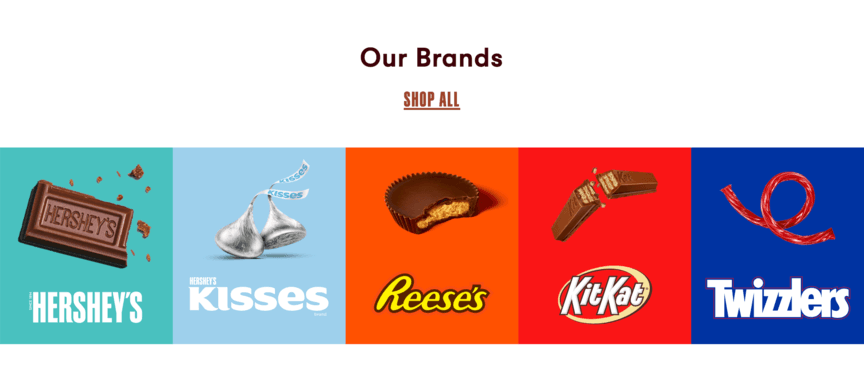
به همین دلیل، یکی دیگر از بهترین نمونه های طراحی وب سایت تجارت الکترونیک Hershey’s است.

در صفحه اصلی فروشگاه خود، کاربران را با تبلیغات بیش از حد بمباران نمی کنند. در عوض، آنها بر ساده و منظم نگه داشتن چیزها تمرکز می کنند. از همان ابتدا، آنها گرافیکی ارائه می دهند که مارک های مختلفی را که می فروشند نشان می دهد و به کاربران کمک می کند تا به سرعت جستجوی خود را محدود کنند.
9.بهترین شیوه طراحی سایت فروشگاهی: محتوای متنی ایجاد کنید
هنگامی که کاربران از صفحات محصول شما بازدید می کنند، می خواهند مطمئن شوند که می دانند چه چیزی می خرند. برای برخی از محصولات، چند تصویر و یک پاراگراف کوتاه ممکن است کافی باشد، اما موارد دیگر به اطلاعات بیشتری نیاز دارند تا کاربر در خرید احساس راحتی کند.
محتوای متنی می تواند یک دارایی عالی برای کسب و کار شما برای این محصولات باشد. اگر چیزی جدید، فنی یا مرتبط با سلامتی می فروشید، باید برای نوشتن تمام اطلاعات لازم در مورد آن وقت بگذارید.
علاوه بر اینکه به کاربران کمک می کند در خرید خود احساس امنیت بیشتری کنند، این فرصت عالی برای بازاریابی محتوا است.
هنگامی که شما مقادیر زیادی متن آموزنده در صفحه محصول دارید، به خصوص اگر از کلمات کلیدی مرتبط و سایر روش های خوب SEO استفاده کنید، شانس آن را برای نمایش در نتایج جستجوی گوگل افزایش می دهید.
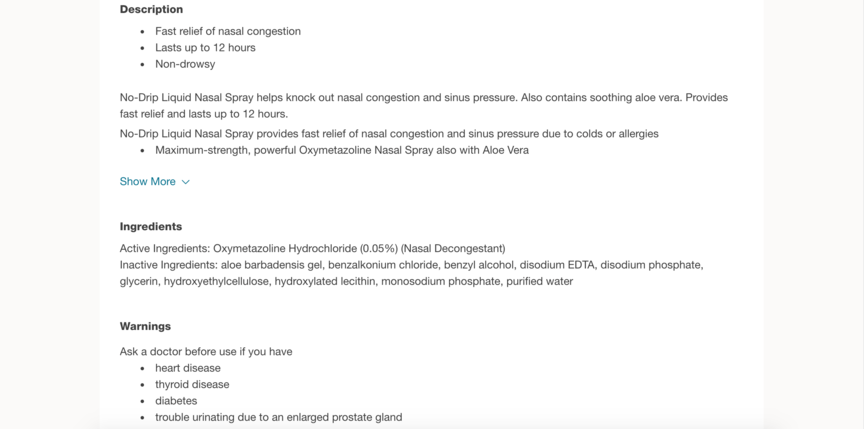
Walgreens این ایده را در صفحات محصول خود عملی می کند.

از آنجایی که آنها عمدتا محصولات پزشکی را می فروشند، اطلاعات مهم زیادی وجود دارد که باید ارائه کنند. در زیر توضیحات اولیه محصول در صفحاتی مانند آنچه در بالا نشان داده شده است، آنها اطلاعات خوبی در مورد مواد تشکیل دهنده و هشدارها ارائه می دهند.
خدمات طراحی وب سایت تجارت الکترونیک را از WebFX دریافت کنید
آمادهاید تا کیفیت سایت تجارت الکترونیک خود را به ارتفاعات جدیدی ارتقا دهید، اما مطمئن نیستید از کجا شروع کنید؟ کمک گرفتن از یک شرکت طراحی وب سایت تجارت الکترونیک حرفه ای مانند WebFX را در نظر بگیرید! ما بیش از 1600 وبسایت را طراحی و بازسازی کردهایم، و دوست داریم شما را به لیست اضافه کنیم!