Google Chrome نسخه 105 در 30 آگوست 2022 ارائه میشود. این آخرین نسخه پشتیبانی بهتری از تصویر در تصویر برای Android، ابزارهای بیشتر برای برنامههای وب برای احساس بومی بودن، و برخی از موارد خوب را به دست میآورد. در ادامه ویژگی های جدید Chrome 105 را بررسی میکنیم.
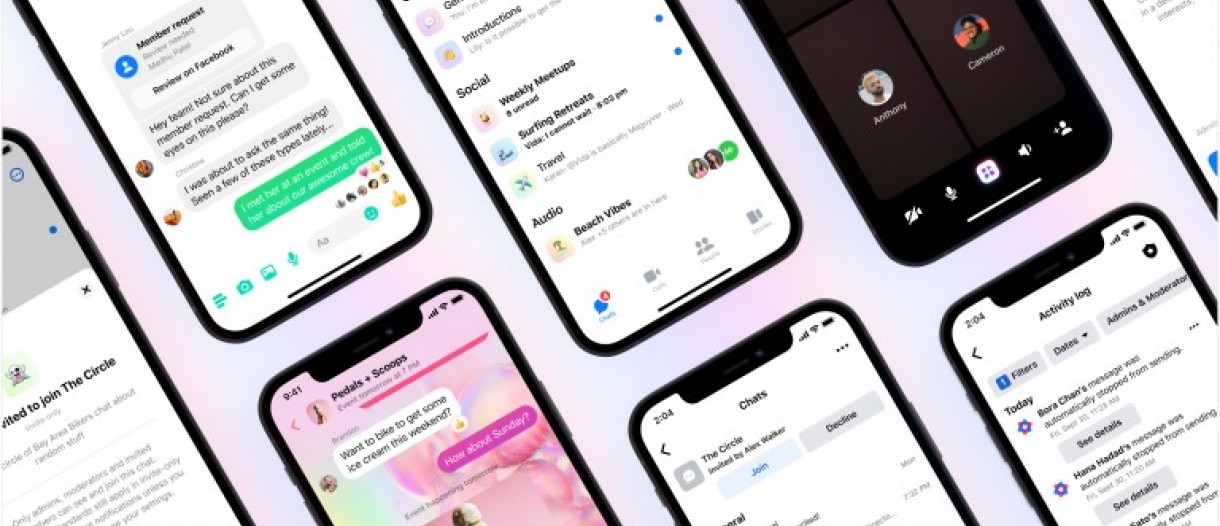
تصویر در تصویر برای کروم در اندروید
گوگل کروم روی دسکتاپ برای مدت طولانی از ویدیوهای تصویر در تصویر پشتیبانی می کند. اکنون، API بالاخره به دستگاه های اندرویدی با نسخه 105 می آید.
تصویر در تصویر در کروم برای اندروید به سادگی با خروج از صفحه اصلی امکان پذیر شده است. با این حال، API ارائه یک ویدیو به PiP را آسانتر و واضحتر میکند. این به توسعه دهندگان وب بستگی دارد که آن را در وب سایت های خود پیاده سازی کنند.
کنترل های ویندوز برای برنامه های وب

گوگل در تلاش است تا برنامه های وب تصاعدی (مترق progressive) (PWA) را بیشتر شبیه برنامه های بومی کند. Chrome 97 این امکان را برای برنامههای وب فراهم کرد که عناصر را در نوار عنوان بالای پنجره قرار دهند. نسخه 105 در حال گسترش است.
برنامه های وب نه تنها می توانند مواردی مانند نوار جستجو را در نوار عنوان قرار دهند، بلکه اکنون می توانند کنترل ها را نیز سفارشی کنند. این بدان معناست که برنامههای وب میتوانند دکمههای بسته، کوچک سازی، و حداکثری خود را ایجاد کنند و هر گونه کنترلی را به ناحیه نوار عنوان اضافه کنند.
کاشی کاری پنجره به سبک ویندوز 11 در سیستم عامل کروم

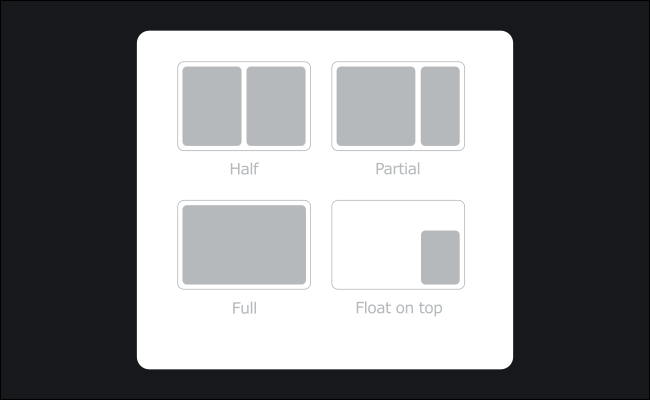
مدیریت پنجره حوزهای است که کرومبوکها از رایانههای شخصی ویندوز عقب ماندهاند، مخصوصاً با گزینههای جدید در ویندوز 11. Chrome OS 105 دارای یک ویژگی آزمایشی است که بسیار شبیه به اجرای ویندوز 11 است.
این ویژگی در حال حاضر پشت پرچمی در کانال برنامهنویس قرار دارد، اما وقتی فعال باشد، میتوانید پنجرهها را به تقسیم 50/50، یک سوم، کامل یا متغیر ( شناور floating) تغییر دهید. برای دیدن طرحبندیها به سادگی میتوانید موس را روی دکمه حداکثر/حداقل نگه دارید. پرچم را در chrome://flags/#partial-split پیدا کنید.
چه چیز جدیدی در ورژن کروم 105 است؟
کروم 105 روی ویژگیهای بزرگ و پرشور کمی سبک است، اما اشکالی ندارد. اگرچه هنوز اتفاقات زیادی در زیر سطح وجود دارد. میتوانید در مورد بسیاری از این تغییرات در سایت توسعهدهنده Google و همچنین در وبلاگ Chromium مطالعه کنید. ما در اینجا چند تغییر را برجسته می کنیم:
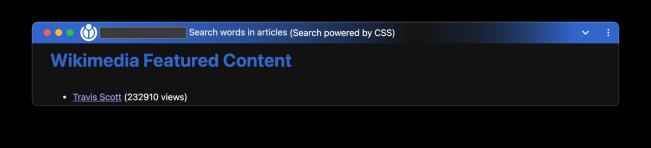
- API جدید Custom Highlight این امکان را برای وب سایتها فراهم میکند تا به مواردی مانند ابزار « Find یافتن» Ctrl + F استایل بدهند.
- پرسوجوهای Container به توسعهدهندگان اجازه میدهد تا عناصر را مطابق با اندازه یک عنصر کانتینر استایل بندی کنند، که باعث میشود آنها نسبت به تغییرات صفحه بسیار پاسخگوتر باشند.
- The :has() pseudo class specifies an element having at least one element that matches the relative selector passed as an argument.
- Fetch Upload Streaming به توسعه دهندگان وب اجازه می دهد تا با بدنه ReadableStream واکشی (fetch) کنند.
- Chrome 105 رشتههای برچسب صفحه ارائه شده توسط Multi-Screen Window Placement API را بهبود میبخشد.
چگونه گوگل کروم را به روز کنیم
Chrome بهروزرسانی را بهطور خودکار در دستگاه شما نصب میکند. برای بررسی فوری و نصب بهروزرسانیهای موجود، روی آیکون منوی سه نقطه کلیک کنید و روی Help > About Google Chrome کلیک کنید.