آیا میخواهید جداول را در پستها و صفحات وردپرس اضافه کنید؟ جداول یک روش عالی برای ارائهی دادهها در یک فرمت قابل فهم است. در گذشته شما برای ایجاد جدول در یک پست یا صفحه وردپرس نیاز به استفاده از یک افزونه یا کد HTML داشتید. در این مقاله نحوه افزودن جدول در وردپرس بدون استفاده از پلاگین یا کد HTML را به شما نشان خواهیم داد. ما همچنین نحوه ایجاد جداول پیشرفته در WordPress با مرتب سازی و جستجو را نیز بررسی خواهیم کرد.
آموزش افزودن جدول در وردپرس بدون نیاز به HTML
ایجاد جداول در ویرایشگر بلوک وردپرس WordPress Block Editor
وردپرس اضافه کردن جدول را با استفاده از ویرایشگر پیش فرض بلوک وردپرس، بسیار آسان میکند. به سادگی یک پست یا صفحه جدید ایجاد کنید، یا میتوانید یک مورد موجود را ویرایش کنید. پس از ورود به ویرایشگر محتوا، بر روی نماد (+) کلیک کنید تا یک بلوک جدید اضافه شود، سپس “Table” را انتخاب کنید. شما میتوانید آن را در قسمت “Formatting” پیدا کنید، یا میتوانید “Table” را در نوار “Search for a block” تایپ و سرچ کنید.


در مرحله بعدی، از شما خواسته میشود تعداد ستونها و سطرهایی را برای جدول خود انتخاب کنید که هر دو رقم به طور پیش فرض بر روی ۲ قرار دارد.
اگر دقیقاً تعداد ستون و سطرهای موردنیاز را نمیدانید نگران نباشید؛ زیرا بعداً میتوانید ستونها و ردیفهای جدول را اضافه یا حذف کنید.


ما جدولی با ۳ ستون و ۴ ردیف ایجاد کردهایم:


می توانید داخل سلولهای جدول تایپ را شروع کنید و بسته به میزان محتوا در هر یک از سلولها، اندازه آنها به طور خودکار تغییر میکند. اگر ترجیح میدهید سلولهای شما از عرض ثابت باشند، میتوانید این گزینه را در سمت راست تنظیم کنید.
همچنین میتوانید در این قسمت سربرگ جدول یا پاورقی اضافه کنید. در مثال ما، یک هدر برای جدول خود اضافه کرده ایم، و همچنین رنگ زمینه را از قسمت “Color Settings” روی رنگ خاکستری تنظیم کردهایم.


اگر میخواهید یک سطر یا ستون جدید اضافه کنید، کافیست روی یک سلول در هر نقطه از جدول که میخواهید آن را اضافه کنید، کلیک کنید.
در اینجا، در سمت راست جدول خود یک ستون جدید اضافه میکنیم:


همچنین میتوانید ردیفها و ستونها را به همان روش حذف کنید. کافیست روی یک سلول در ردیف یا ستونی که میخواهید حذف کنید کلیک کنید و از فهرست “Edit Table” گزینهی “Delete Row” یا “Delete Column” را انتخاب کنید.
به طور پیش فرض، متن ستونهای جدول شما در سمت چپ تراز شده است. با کلیک روی ستون و سپس کلیک بر روی دکمه “Change Column Alignment” میتوانید این مورد را تغییر دهید:
در اینجا، سه ستونی که دارای عدد هستند را به حالت تراز وسط قرار دادهایم:


با کلیک بر روی دکمه “Change alignment” و انتخاب گزینهای از لیست باز شده، میتوانید کل جدول خود را در پست یا صفحه مورد نظر را مرتب سازی کنید.
توجه داشته باشید این گزینهها میتوانند جدول شما را، فراتر از حاشیههای عادی فضای پست نشان دهند. برخی از این موارد ممکن است در سایت شما عجیب به نظر برسد، بنابراین لطفا پیش نمایش پست یا صفحه خود را بررسی کنید تا از نحوه صحیح نمایش آنها، اطمینان حاصل کنید.
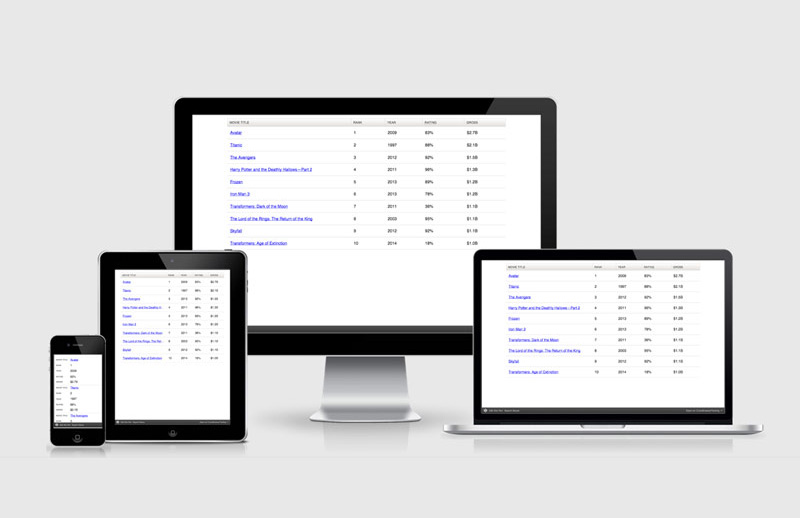
همان طور که نشان داده شده است جدول ما روی “Wide Width” تنظیم شده است.


همانطور که مشاهده میکنید جدول، فراتر از حاشیه چپ و راست ناحیه پست گسترش داده شده است. ابزارهای جدول ساخته شده در ویرایشگر گوتنبرگ انعطاف پذیری زیادی در مورد نحوه نمایش جداول شما دارند.
میتوانید از آن برای نمایش دادههای خود در یک قالب آسان قابل فهم به خوانندگان نشان دهید. با این حال این جدول ویژگیهای پیشرفته خاصی مانند فیلتر جستجو، مرتب سازی سفارشی و غیره ندارد.
همچنین به شما این امکان را نمیدهد که به راحتی از همان جدول در قسمتهای مختلف وب سایت خود، مانند ابزارکهای نوار کناری یا صفحات دیگر استفاده کنید.
برای ایجاد جداول پیشرفته، باید از یک افزونه جدول وردپرسی استفاده کنید.
افزودن جدول در وردپرس با استفاده از افزونه TablePress
TablePress بهترین افزونه جداول وردپرس در بازار است. این افزونه کاملا رایگان است و به شما امکان میدهد جداول را به راحتی ایجاد و مدیریت کنید. بهترین ویژگی آن این است که میتوانید جداول خود را جداگانه ویرایش کنید و حتی تعداد زیادی ردیف اضافه کنید. در ادامه افزودن جدول در وردپرس با استفاده از افزونه TablePress با ما همراه باشید.
اگر از ویرایشگر قدیمی وردپرس کلاسیک استفاده میکنید که دارای قابلیت جداول نیست، پس TablePress نیز برای شما ضروری است.
ابتدا باید افزونه TablePress را نصب و فعال کنید.
برای جزئیات بیشتر، به راهنمای گام به گام نحوه نصب افزونه وردپرس مراجعه کنید.
سپس آیتم منوی TablePress را در داشبورد وردپرس خود مشاهده خواهید کرد. برای ایجاد جدول جدید به TablePress »Add New بروید.


شما باید نام جدول خود را تایپ کنید و تصمیم بگیرید که چند ردیف و ستون در جدول خود میخواهید. همیشه می توانید ردیفها و ستونهای جدول را در مراحل بعدی اضافه یا حذف کنید.
ما میخواهیم یک جدول با ۴ ردیف و ۳ ستون ایجاد کنیم:


بعد از اضافه کردن نام جدول، ردیفها و ستونها، ادامه دهید و روی دکمه “Add Table” کلیک کنید تا جدول شما ایجاد شود.
در مرحله بعد، صفحهای با اطلاعات جدول خود و قسمتی را میبینید که میتوانید به آن محتوا اضافه کنید.


به سادگی دادههای مورد نظر خود را در سلولهای جدول خود تایپ کنید. میتوانید ستونهای داده را با استفاده از فلشهای بالای آنها مرتب کنید. اینها به ترتیب حروف الفبا یا عددی مرتب میشوند.


گزینههای پیشرفتهای در زیرقسمت “محتوای جدول” وجود دارد.
در “Table Manipulation”، میتوانید کارهایی مانند اضافه، حذف و یا تکرار سطرها را انجام دهید.


شما میتوانید در “Table Options”، یک سربرگ یا یک سطر پاورقی اضافه کنید، که با دادهها مرتب نمیشوند. همچنین میتوانید تصمیم بگیرید که کجا نام جدول و توضیحات را نشان دهید:


در آخر، میتوانید گزینههای مختلفی را در قسمت “Features of the DataTables JavaScript library” تنظیم کنید. در این قسمت میتوانید جداول پاسخگو ایجاد کنید که توسط خوانندگان فیلتر، جستجو و مرتب سازی شوند.


هنگامی که از جدول خود راضی بودید، روی ” Save Changes” کلیک کنید.
میتوانید جدول خود را به هر پست یا صفحه اضافه کنید. به سادگی کد کوتاه را به یک بخش پاراگراف اضافه و یا از بلاک کد کوتاه استفاده کنید.


اگر از ویرایشگر کلاسیک استفاده میکنید، کافیست کد کوتاه را مستقیماً به پست خود اضافه کنید:


اگر میخواهید جدول خود را در آینده تغییر دهید، میتوانید در داشبورد خود به TablePress برگردید و تغییراتی ایجاد کنید. جدول شما به صورت خودکار در هر پست و صفحهای که از آن استفاده کردهاید به روز میشود.
TablePress همچنین به شما امکان میدهد دادهها را از صفحه گسترده و پروندههای CSV وارد کنید. به همین ترتیب، شما همچنین میتوانید دادههای جدول TablePress را به یک فایل CSV انتقال دهید و سپس میتوانید با هر برنامه صفحه گستردهای مانند Microsoft Excel یا Google Sheets باز کنید.
امیدواریم این مقاله به شما کمک کند یاد بگیرید چگونه بتوانید جداول را در پستها و صفحات وردپرس بدون استفاده از HTML اضافه کنید. حال که با آموزش افزودن جدول در وردپرس بدون نیاز به HTML آشنا شدید میتوانید از دیگر مقالات سایت اول نیوز دیدن کنید.